The Principles of Visual Design for Dashboards
2. The Principles of Visual Design for Dashboards
Contrary to what you’ve probably heard, design is actually one of the cornerstones of creating dashboards. For starters, it makes your business dashboard capable of drawing users in and engaging them. As a result, good visual design drives adoption, which is one of the biggest issues facing the business intelligence industry. Moreover, it increases the number of views and average value per view, two factors that determine the total value of a dashboard.
Visual design is equally important for quicker comprehension. If your users are turned off and not interested in using the system, chances are that they won’t be able to process the information it provides. This defeats the purpose of this system, which means that you’ve wasted time, money and effort for nothing. Take a look at the slickplan blog for tips on your web design process.
“Most dashboards fail to communicate efficiently and effectively, not because of inadequate technology (at least not primarily), but because of poorly designed information display” Stephen Few (from Information Dashboard Design: Displaying data for at-a-glace monitoring, 2013)
2.1. Visual Perception and Cognition
When designing a dashboard, you must take visual perception and cognition into account. Visual perception refers to the eyes’ ability to interpret their surrounding environment, while cognition is the process of taking in knowledge. When you account for both, you are able to design an effective dashboard with consumable information.
While this is an involved process, you just need to understand that information that is placed in front of the center of the eyes is seen more clearly that information that is placed anywhere else. That’s because the information that you focus on is deemed the most important. This is something that many website design jacksonville fl companies are well versed in, and so it may be worth considering reaching out to such firms for assistance.
The key, then, is to organize dashboards in a way that puts the most important information in the middle of the visitors’ gaze. You might think this is in the middle of the page, but people actually start at the top left-hand corner of the page when they visit a website. Provide an overview of the information on the left-hand corner of the dashboard. Key nuggets of information like this are what make the services provided by a website design melbourne team so invaluable – they have the knowledge that most don’t possess required to design a functioning and appealing website.
Then, place the rest of the data in a logical order, with one piece of information leading to the next piece of data. The eyes will naturally follow this path, and the mind will take it in, which is what you need to happen in order to win your visitors over. If their eyes can perceive it and their minds can understand it, your dashboard will be a success.
2.2. Attentive and Pre-Attentive Processing
When you design a dashboard, you’re going to need to use pre-attentive processing. This will allow visitors to take note of important data quickly. Otherwise, important information will get lost in the shuffle. All of the numbers will jumble together, and they won’t understand what they are supposed to glean from the data.
Let’s take a look at the difference between attentive and pre-attentive processing so you can get a better understanding of this concept.
Pre-attentive processing refers to the body’s ability to process sensory information subconsciously, while attentive processing is done by the conscious mind. As you can imagine, pre-attentive processing is helpful with creating dashboards since it allows people to glance at information and take it in without thinking.
You can activate people’s pre-attentive processing skills by using different colored fonts, bolding important information, or using a different style of graphics. Basically, you just need to set important data apart in some way to make it stand out to readers’ subconscious minds. That will activate their pre-attentive processing abilities and create the desired effect.
While all information on a dashboard is important, some information is more important than others is, which is why you must use pre-attentive processing. Take the time to determine which information you want to highlight and then use this psychological tool to make it stand out to viewers.
2.3. The Gestalt Principles
The Gestalt principles are most useful, especially since they focus on creating a unified whole. They help users perceive the overall design rather than individual elements, ensuring the clarity of the overall design. The following six are common, basic Gestalt principles:

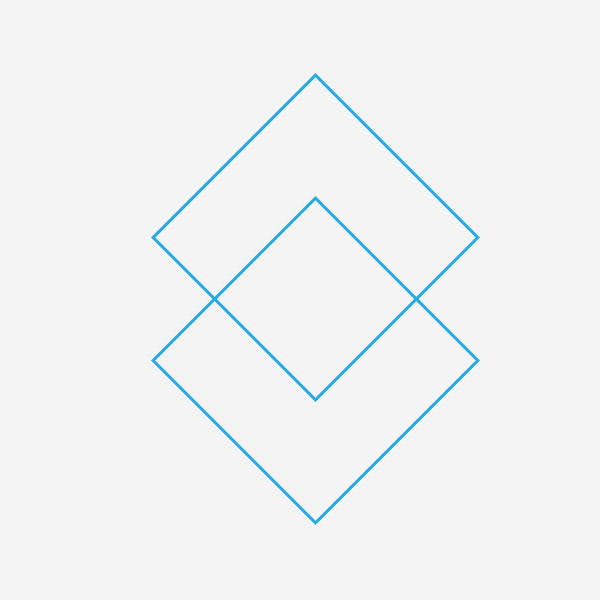
1. Closure – A popular design technique, closure uses the human eye’s ability to see closed shapes even if an object is incomplete or if its interior space isn’t fully closed.

2. Continuation– This principle helps in drawing users’ eyes along a path, line or curve to create the illusion of a single continuous figure rather than separate lines.

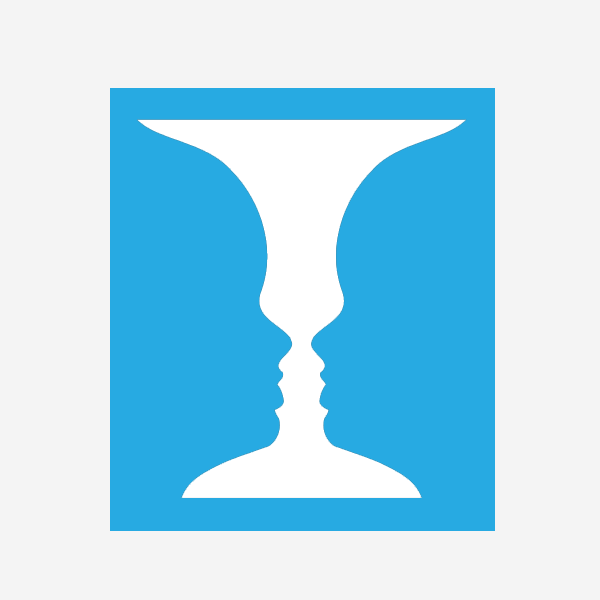
3. Figure/Ground– Using the idea of light and shade, this principle relies on your eyes’ tendency to view and separate objects from their surrounding background.

4. Proximity– The close arrangement of elements helps in creating a group association between them. This principle can be achieved using different visual elements.

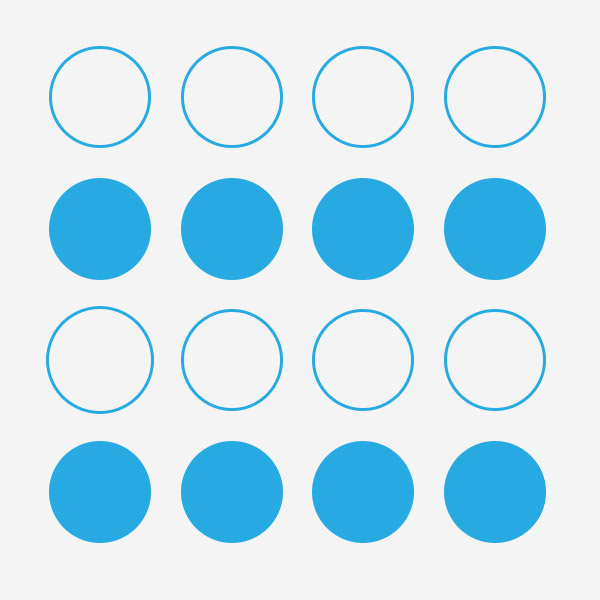
5. Similarity– Similarity allows users to believe individual elements to be part of a pattern or group, creating a single illustration from a series of elements.

6. Symmetry – The principle advocates the need to provide a sense of order and balance to save viewers’ time and ensure that they locate all elements and fix problems.
“Gestalt principles describe how our mind organizes individual visual elements into groups, to make sense of the entire visual.” Twain Taylor (from How to Use the Gestalt Principles for Visual Storytelling, 2014)
2.4. Conventional Dashboard Design Principles
- Alignment – A basic yet important principle, alignment ensures a sharper, more ordered design. It also creates a visual connection between visual elements, tightens the design, and eliminates the mess caused by randomly placing elements.
- Balance – This principle is necessary for stability and structure in design. Basically, it’s the weight distributed in the design by placing elements of same or different sizes. It’s further divided into symmetrical balance (weight of elements on both halves is even) and asymmetrical balance (achieved through contrast).
- Contrast – Contrast, which combines two opposite elements like colors, fonts or lines, helps designers emphasize key elements within the design. You can use this principle in your business dashboard to direct readers as to where to look or which element to interact with first.
- Proximity – Necessary for creating organization, proximity allows similar items to be grouped close together to create a relationship between them. This means connecting images visually somehow rather than just placing them together.
- Repetition – This principle creates association and consistency, strengthening a design and tying individual elements.
- Space – Defined as the distance surrounding or within elements, space is vital for effective design, regardless of whether positive or negative. In fact, it reduces noise and increases readability, making it vital for your layout strategy.